Up to Date Font Awesome Animation You Must Read
Content delivery at its finest. > best used on glyphicons like [fontawesome][]
Only CSS3 Animated Social Icons with Font Awesome wdrfree
But you have to manually create a animation for that.
Font awesome animation. How can i use the animated spinning icon using font awesome as a background? The use of these trademarks does not indicate endorsement of the trademark holder by font awesome, nor vice versa. Covering popular subjects like html, css, javascript, python,.
Use font awesome free cdn css; We’ve worked hard to keep icons perfectly centered when they are spinning or pulsing. Through a lot of investigation this appears to be an issue with web fonts in general and not something we can directly fix.
In font awesome angular we can use spin and pulse to animate the icons. However, we’ve seen issues with several browsers and the web fonts + css version of font awesome. This project and all font awesome svg icons will work just fine in these components but we need to take an additional step to add the css correctly.
Font awesome animation and other potentially trademarked words, copyrighted images and copyrighted readme contents likely belong to the legal entity who owns the l lin organization. This feature very useful when we want to add loading or status communicating symbols. Covering popular subjects like html, css, javascript, python,.
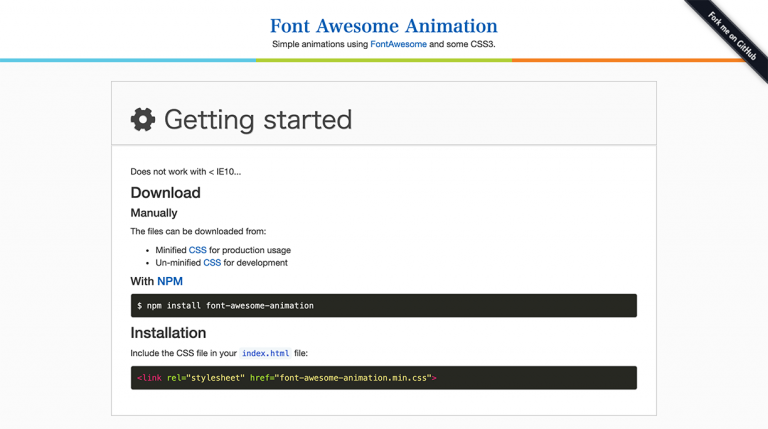
After you get up and running, you can place font awesome icons just about anywhere with the tag. Download the font awesome animation css library and place it in your project’s css folder. You can increase the speed of the animation by using faa.
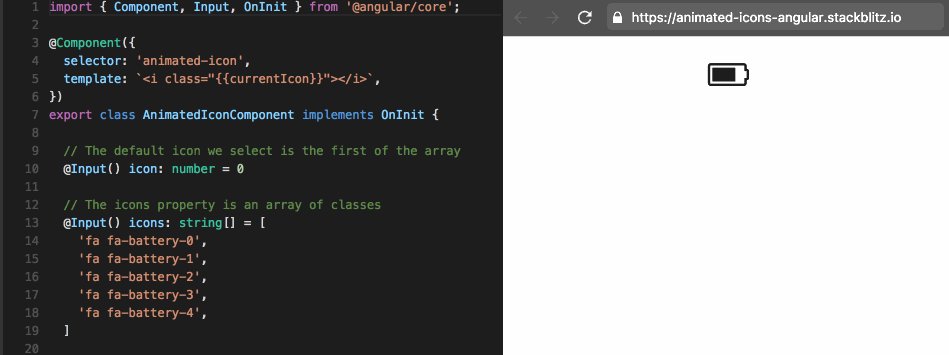
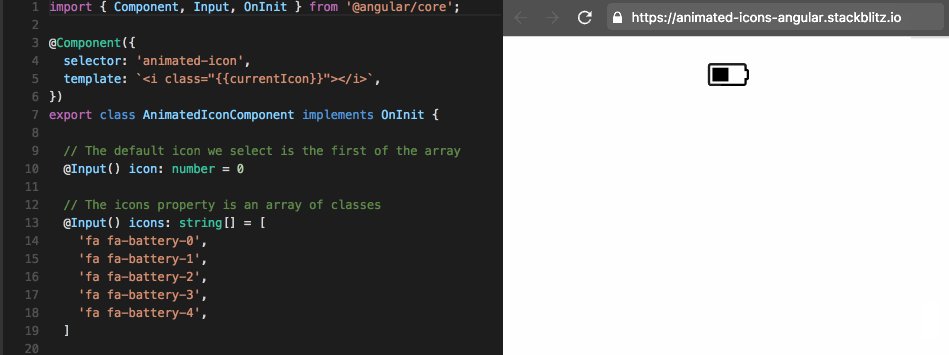
This is a simple project but i. The function starts by displaying an empty battery icon: Asked dec 10 '15 at 19:44.
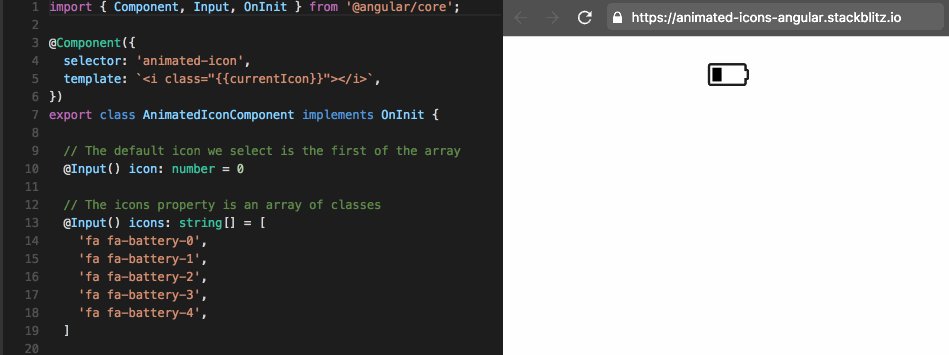
For animated battery you can try this, Simple animations using some css3 i found on the web. The icon is replaced by a new icon each second, until the battery is fully charged:
How to use font awesome through cdn. Cdn for font awesome 4; Font awesome animated icons example.
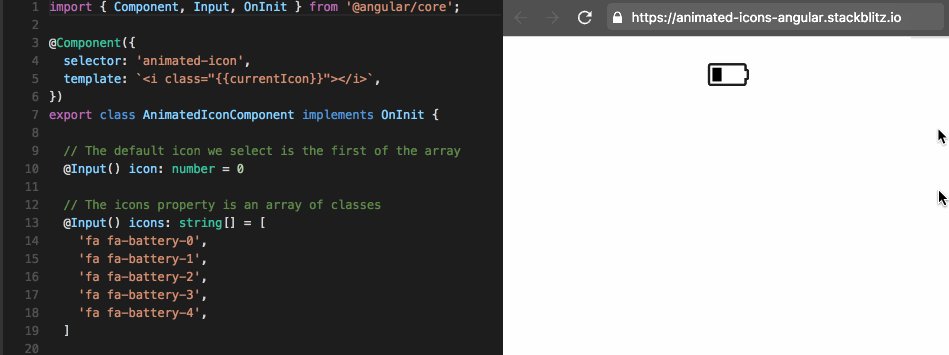
This process is repeated every 5 second, making it seems like the battery is charging. Example of spinner at 6x example of spinner at 5x example of spinner at 4x example of spinner at 3x example of spinner at 2x example of spinner. > simple animations using some css3 i found on the web.
But you have to manually create a animation for that. W3schools offers free online tutorials, references and exercises in all the major languages of the web. This library comes with 14 animations such as animated wrench, ringing bell, bouncing thumbs up, spinner, pulse, shake, tada and many others, you can find the full list of animations on this page.
Follow edited dec 14 '15 at 18:02. Please do not use brand logos for any purpose except to represent that particular brand or service. Font awesome free 5.13.0 cdn;
How do i find my font awesome cdn; Font awesome icons version 4.7. Awesome open source is not affiliated with the legal entity who owns the l lin organization.
After one second, the icon is replaced by a new icon: We make it faster and easier to load library files on your websites. W3schools offers free online tutorials, references and exercises in all the major languages of the web.
One of the beautiful features of font awesome icons is the ability to add animation to the icons. To take advantage of encapsulation that the shadow dom provides and to keep other areas of the dom clean we need to add the font awesome css to the root of the shadow dom. Brand icons should only be used to represent the company or product to which they refer.

Font Awesome Animationの使い方 Websaku
![]()
Animate Font Awesome Icons TechSini

How to use Font Awesome Animation Library in Applications
GitHub llin/fontawesomeanimation Simple animations

Animate Font Awesome icons in Angular beeman 🐝 Medium

Awesome Text Animation Kieran YouTube

Font Awesome Animationの使い方 Websaku

Font Awesome Icons Animation YouTube

Font Awesome Icon Animation With Html And CSS YouTube

Animation Font Awesome Icons With JavaScript

10 balancescale icon animation (Font Awesome series) by

Simple font awesome animation with css3

5 Awesome Text Animation You Must See Web Design

Font Awesome icon Animation YouTube
给网页图标字体 Font Awesome 添加动画效果 设计达人

【超簡単コピペ】Font Awesome Animationでサイトをリッチに 可愛くしてみよう ヤッテモータース
![]()
Social Icons with Font Awesome Icon 3D Animation in CSS3

Fontawesome Svg Animation Font Awesome The Iconic Font
Post a Comment for "Up to Date Font Awesome Animation You Must Read"