Recent News Slide Left Animation Css You Must Look Through
You can use css3 transitions or maybe css3 animations to slide in an element. Relevant code.wrapper:hover #slide { transition:

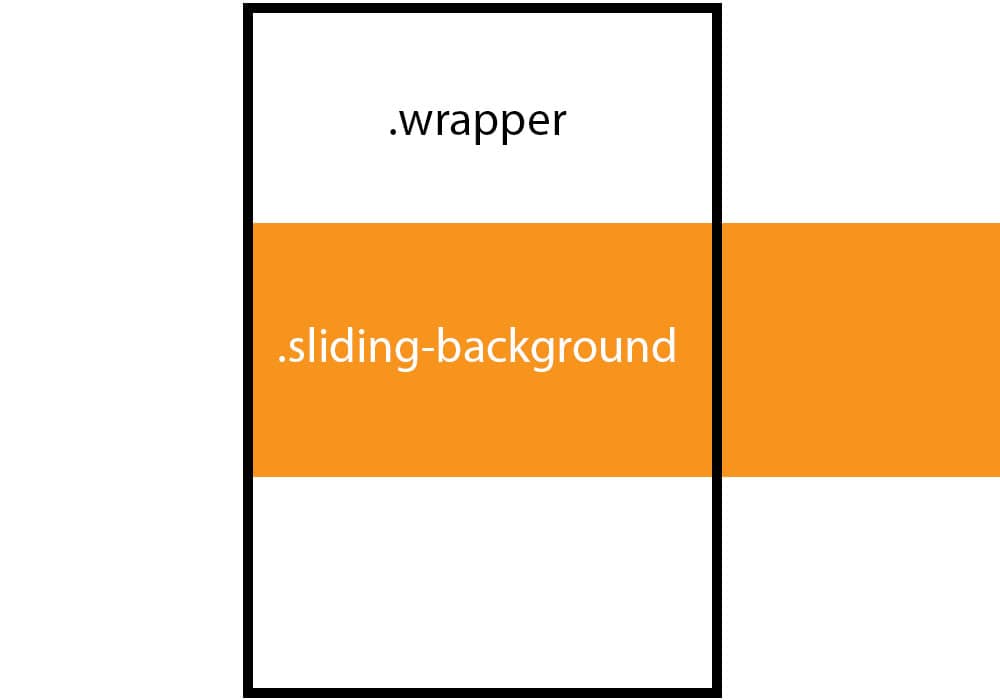
Creating a CSS Sliding Background Effect CSSTricks
Each slide is initially positioned just below the bottom left corner.

Slide left animation css. <linkrel=stylesheethref=./dist/css/animsition.min.css></footer>allpast 24 hourspast weekpast monthpast year Animates an element's opacity from 0 to 1 in 0.8 seconds: ('100%' means 100% of the height of the container.) and each slide has an animation called ‘autoplay2’, defined below, to change its position over time:
Css transition (on hover) demo one. Here is the link to fiddle:

Powerpoint Animation Fade In And Out

Image Slider Css Code Free Download

HTML Slide in from left CSS animation YouTube

React Slide Animation CSS CodeLab

CSS Animation "slide in from side" not working on Chrome

css Slide animation elements one at a time? Stack Overflow

Extrait de code en css ShareMyCode.io

Css Background Animation Left To Right

Spin Build GIF, SVG, APNG and CSS Ajax Preloaders with

Infinite Scrolling Background Image CSSTricks

CSS Slide Rollover Animation C, JAVA,PHP, Programming

Minimal Fade/Slide Scroll Animations In JavaScript & CSS3

Default Build GIF, SVG, APNG and CSS Ajax Preloaders

Simple Css Drop Down Menu Free Download
Slideupanimationcsscodepen !!BETTER!!

CSS Animation "slide in from side" not working on Chrome

Extrait de code en css ShareMyCode.io

Infinity Build GIF, SVG, APNG and CSS Ajax Preloaders

Post a Comment for "Recent News Slide Left Animation Css You Must Look Through"