Hot Timing Animation You Must Read
For instance, a linear function means that the animation goes on. The speed curve defines the time an animation uses to change from one set of css styles to another.
Review Character Animation Crash Course Animator Island
It's most commonly used if you need to animate to a specific value over a set amount of time.

Timing animation. That is—24 fps for film and either 25 fps or 30 fps for television and video depending on format. Animated timing allows for us to define an animation that takes a certain amount of time. A classic of animation education since it first published in 1981.
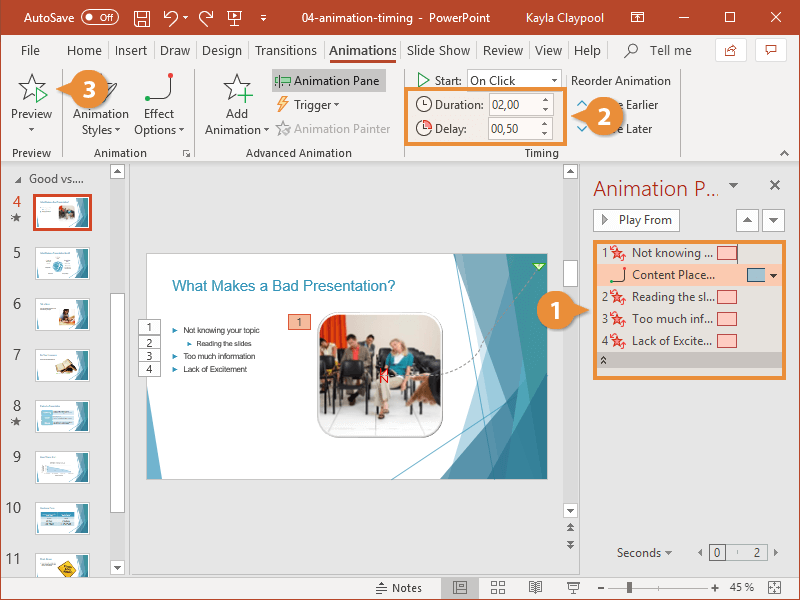
More drawings/frames between poses gives the viewer a slow and smooth action while fewer drawings/frames gives the viewer a faster and crisper action. You can also change the order in which animations play. Now this 40th anniversary edition captures the focus of the original and enhances this new edition with fresh images, techniques, and.
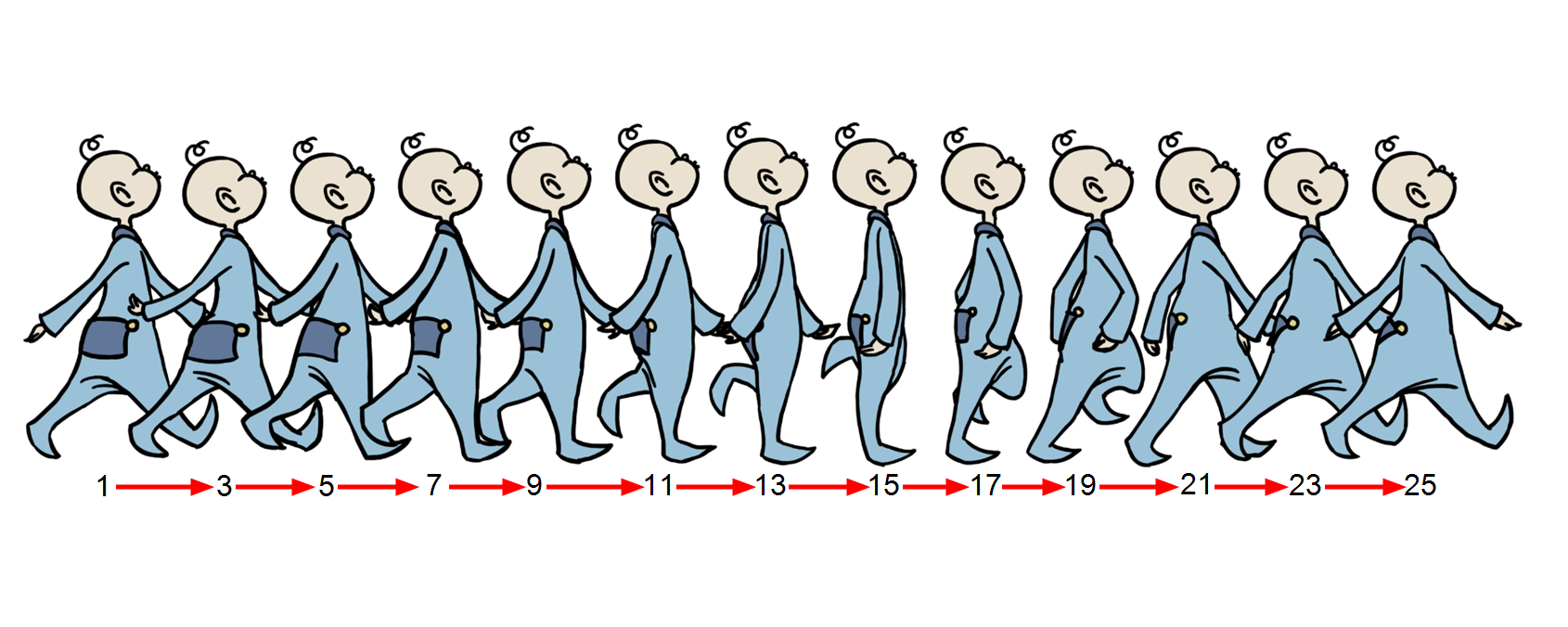
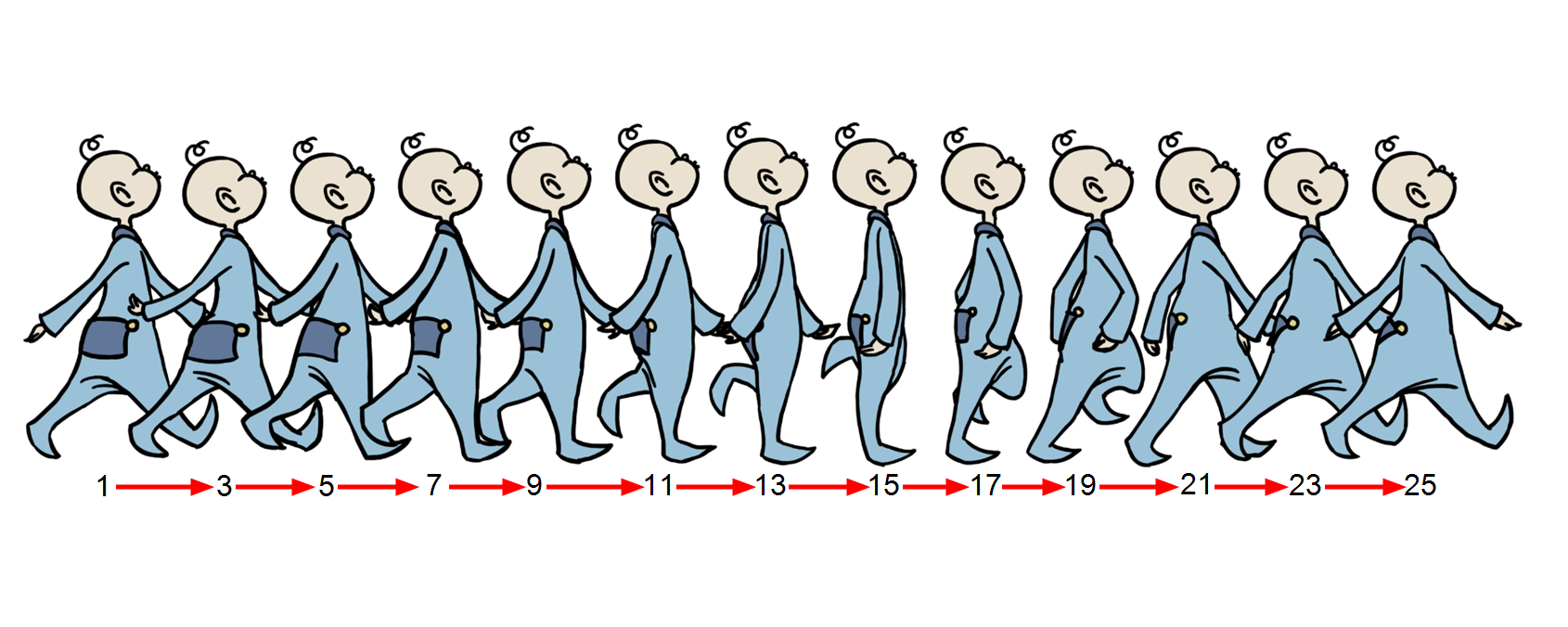
Key frames are used to control the timing of a sequence when the key frames are closer together action is slower so when they are further away action it's faster. A mixture of both slow and fast timing within a scene gives texture and interest to the movement. On the animations tab, click the start down arrow, and pick one of the following:
The basis of timing in animation is the fi xed projection speed of 24 frames per second (fps) for fi lm and video. 4.33 · rating details · 403 ratings · 14 reviews. Learn more about how you can use the principle of timing to improve your work and become a better animator.
Timing is also important to show how an object moves realistically. The whole thing about making animated movies is to somehow find a way to always keep in your mind the amount of time any action is going to play on the screen. Timing in animation, refers to the number of frames between two poses.
Timing for animation has been one of the pillars of animation since it was first published in 1981. Examples include timing for digital production, digital storyboarding in 2d, digital storyboarding in 3d, and the use of after effects, as well as interactive. The unit of time within which an animator works is, therefore, {1/24 }sec, {1/25 }sec or {1/30 }sec and an important part of the skill, which the animator has to learn, is what this specific timing ‘feels’ like on screen.
You can set an animation effect to start when you click the mouse, or in coordination with other animation effects on the slide. On the tab click the start down arrow and choose. Conceptually it seems simple, but getting right is a big challenge—and, if you ask dreamworks and disney veteran dave burgess, it's also the most fun!
Vibrant illustrations and clear directions line the pages to help depict the various methods and procedures to bring your animation to life. On the slide, click the text or object that contains the animation effect that you want to set the start timing for. Timing allows animation to have a realistic feel so that the audience is able to relate to the movement.
You will of course be working incredibly slowly in comparison to the time your drawings, models, images, or whatever, will actually be seen. While other projection speeds have been used in the past, the standard projection rate for fi lm of all ormats — 16 f mm, 35 mm and 70 mm remains 24 fps. This will animate our _animatedvalue from 0 to.
[a n t i c i p a t i o n ] In the <<strong>animation</strong> panel>, click the down arrow next to the animation effect, then click. Written by two internationally acclaimed animators, this classic text teaches you all you need to know about the art of timing and its importance in the animated film.
It is the varying speed of the characters movements that indicate whether a character is lethargic, excited, nervous, or relaxed. Timing plays an essential role in illustrating the emotional state of an object or character. Timing is everything, especially when it comes to animation!
When you want to control the timing of your animation effects, do the following for each animation effect: 'timing for animation' not only offers invaluable help to those who are learning the basis of animation techniques, but is also of great interest to anyone currently working in the field and is a vital source of reference for every animation studio. All the vital techniques employed by animators worldwide are explained using dozens of clear illustrations and simple, straightforward.
Exaggeration is an effect especially useful for animation, as animated motions that strive for a perfect imitation of reality can look static and dull. Timing is critical for establishing a character's mood, emotion, and reaction. The speed curve is used to make the changes smoothly.
It can also be a device to communicate aspects of a character's personality.
Timing and Spacing in Animation
Animation principles in motion design Freepik Blog

12 Principles of Animation Timing IdeaRocket
Timing and Spacing in Animation

timing chart animation Google Search in 2020 Animation
Timing The 12 Basic Principles of Animation Animation
Timing and Spacing in Graphics & Digital

PowerPoint Animation Timing CustomGuide

timing Animation principles, Animation poses, Principles

Getting Started with Character Animation in After Effects

9. Timing 12 Principles of Animation YouTube
D'source Timing Principles of Animation D'Source
Timing and Spacing in Graphics & Digital
What animation can teach us about an athlete’s motion
Principles of Animation Timing Dante Rinaldi
Lip Sync and Character Animation

Harmony 20 Premium Documentation About Timing

12 Principles of Animation Timing IdeaRocket

THE TIMING CHART Animation Tutorials Ep. 105 YouTube
Post a Comment for "Hot Timing Animation You Must Read"